皆さんこんにちは。いつもご覧いただきありがとうございます。
ハルブログです。
今日から、プログラミングを練習していきたいなと思ったので、その結果を共に共有していけたら良いなと思っています。なかなかうまくいくとは到底思えませんがこれから頑張っていきます!!
一応ブログをやっているという事もあってJavaScriptの練習をしていきたいと思います。
それではどうぞ!
JavaScriptってなんぞ?
まあまず最初に迷うところと言いますか。「プログラミング」って言っても無限にあるんですよね…
有名なところだとPython, Java, JavaScript などなどですね。恐らく機械学習の流行りもあってPythonが一番有名どころなのかなー。って感じもします。
結局「何をしたいか」で決まるのかなってところで、今回はブログの装飾まで出来たら嬉しいかなって思いましてJavaScript (以後JS)を選びました!
エディター選択
JSをどこに書くんや、ということでエディターを考えました。VSCodeで良さそうなのでVSCodeにします。
まず、、、
ということで始めていきたいと思います。
まずはじめにHTMLファイルを作らないといけないみたいですね。HTMLはマークアップ言語と呼ばれていてネット上に表示してくれる言語です。

まず左側にあるところからフォルダーを開きます。(今回はHTML_L…)
次に新しいファイルを開きます。
WindowsだとCtrl+N、macだとCmd+Nで新しいファイルを作成できます。

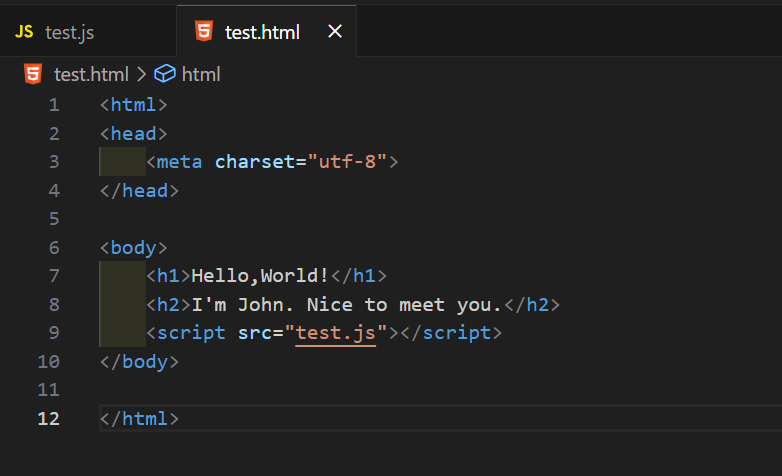
HTMLは<>でくくったところに宣言を入れて、その間に色々書いていく言語です。

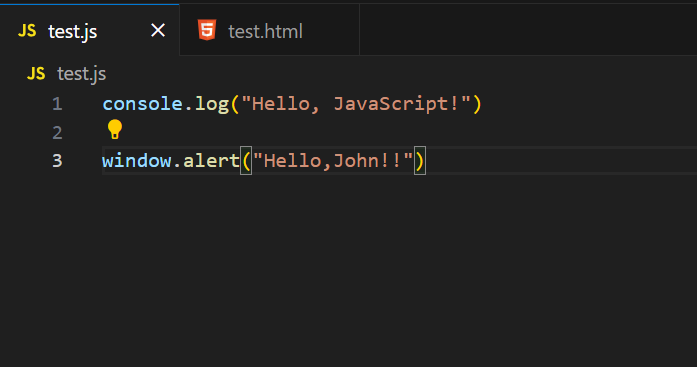
JavaScriptのファイルの中身はこんな感じになっています。
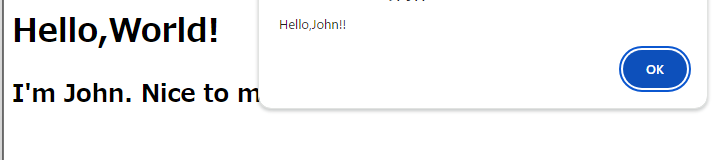
上からconsoleログにHellow,JavaScript! と表示するコマンドと、上からHello,John!!とアラート画面が出てくるようなコマンドを打ってみました。
それでは、確認してみましょう。
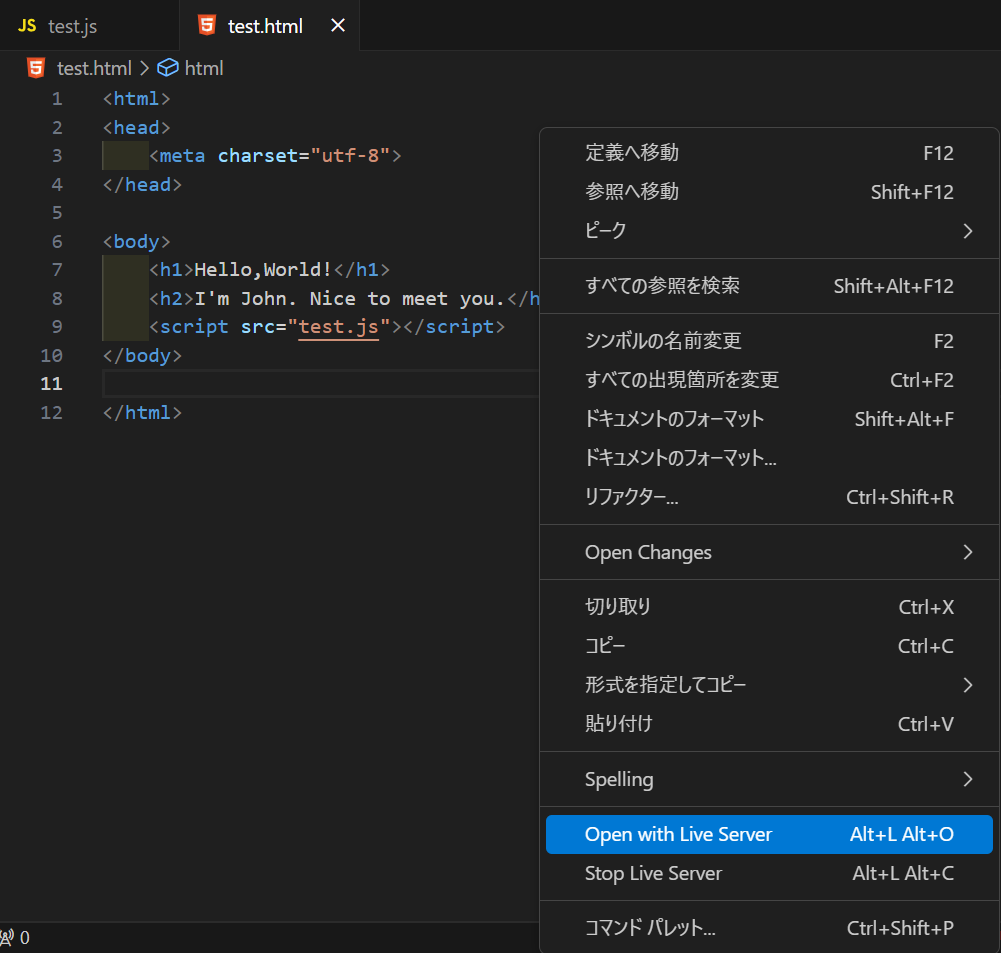
右クリックして…

Open with Live Server を押して、実行されるので、

実行した結果このような画面が表示されました!!
出来たということが確認できて安心しました!
今日はひとまず「ファイルを作って実行する、出来たものを確認する」ということが達成されたのでよかったです!
次回からも頑張っていきましょう!

コメント